raksha's blog
This article will help you learn how to implement super cool custom animations using Jetpack compose in Android.
We are going to implement four different animations in this post.
Heartbeat animation: This animation contains a heart-shaped image and we will animate it in such a way that it looks like a beating heart.
Wiggle animation: In this animation, we will have a square box and we will provide a wiggling effect on the box.
Flash animation:In this animation, we will have a square box and we will provide a flashing effect on the box.
Chasing circle animation: This animation contains multiple arcs and a circle and we will provide scaling and rotating effects on them.
Don’t worry if you didn’t get all the animations.
Check out the project on GitHub for the complete working solution and example.
Read full version of this post on canopas blog.
Wanna learn Canvas drawing and keyframe animations using SwiftUI?
Hi guys, today we are going to explore how we can implement animations in SwiftUI. The full source code of this project is available on Github, feel free to fork or directly use required animations in your applications.
This post consists of 3 animations:
Progress Dots animation — 3 dots that go up and down in a rhythm
Pacman animation —We all know and love Pacman right?
TwinCircle animation —Two circles animates horizontally while changing size and colors and kind of merge into one.
The final implementation will look like this:
That’s it for today. Hope you learned something new!
This just touches the base of the SwiftUI animations. It’s possible to design much more complex animations using Canvas, animations API and Math.
For implementation details, visit our company blog.
Do you know what is server side rendering(SSR) or how it works?
This podcast will guide you on SSR including why do you need it? And what are the criteria for switching to the SSR?
- What is SSR?
- Why it is needed?
- When to use SSR over CSR?
- What is SSG?
- What are the frameworks used for SSR?
- Drawbacks of using SSR
- Conclusion
For more information, Check it out on our youtube channel.
How to integrate the flutter app into the existing android app?
Today you will learn how to add Flutter views to android native components like activity or fragment.
With the add-to-app feature, we can add flutter UI to our existing app, as it’s not always possible to migrate the whole app into Flutter all at once. We can add the Flutter project as a library or module to our Native app.
Here's what you will learn in this post.
You will learn to implement a simple demo application in android which will have two Flutter pages. On the first page, we'll show a list of users, and the second screen will be the user detail screen.
Then we will embed the flutter module in our android native application as an AAR Library.
The article is divided into 4 logical steps to make understanding easier.
- Create Flutter module
- Generate AAR files from the module
- Integrate the flutter module into the android app
- Configure Activity to make use of Flutter view
For implementation,visit our blog to read full version of this article.
We as a developer always want better and clear code architecture, a project having code with better testing, and a project that builds in a minimal time, these things can be done with one magic, called Modularization.
Modularization allows us to use one created module in multiple projects or apps by separating the app into multiple modules.
What is the Modularization?You might be wondering what is a module? So in simple terms, it is a part of the project that can build separately and they have their own targets which are called Frameworks.
The process of breaking down the codebase into small and sharable parts or modules is called modularization.
There are 3 ways to distribute modular code for iOS:
- Cocoa Touch Frameworks
- Swift packages
- Pods
The option you choose can have different implications for how your module code runs.
In this post, we are going to follow the first option. We will explore how we can divide our app into different modules like data, UI, tests, and dependencies very easily.
To read the full article, navigate to canopas blog.
How to write tests in Golang?
Let’s explore why you should never miss automation tests and how to get started with unit tests in Golang.
While listening to the word test, junior developers get too many things in their minds. Most of the time they skip tests intentionally thinking of it as a time-wasting thing.
Of course! Testing can be time-consuming sometimes, but it can be a life savior proportionally.
Here's what you will learn in the post.
Should you write unit tests or E2E(End-To-End) tests for your project? How to get started writing unit tests for gin handlers in Golang? Create a test gin context Preparing requests
To read full version of this article, navigate to the canopas blog.
Wanna learn how to generate a build for the windows desktop app using electron.js and electron-builder?
We will build the app using electron-builder and vue-cli-plugin-electron-builder and will package it with electron-windows-store.
I have used Vue.js inside the electron.js app for creating an app. You can do the same config with whichever framework you have used.
What you will learn today?
Steps for building a Windows app.
Install dependencies Prepare images Add app configs Generate build Packaging app to publish it on the Microsoft store
Building a windows app using electron-builder is easy, except for the packaging and code signing process by the windows store.
You can also configure the build on CI/CD to automate the building process. That way, whenever you perform any changes in your existing code, the build will be generated automatically and will also be uploaded to the store.
You can more read on blog.canopas.com
Learn how to use SQLite database with SwiftUI and perform CRUD operations
In software development, we often need to persist app data with some data structure. But how do we store that data efficiently?
There’s an evergreen database designed exactly for that purpose — SQLite. It is available by default on iOS.
If you’ve used Core Data before, you’ve already used SQLite. Core Data is just a layer on top of SQLite that provides a more convenient API.
In this article, we are going to use SQLite for storing the data structure, and for that, we’ll use a very popular Library Sqlite.swift.
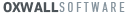
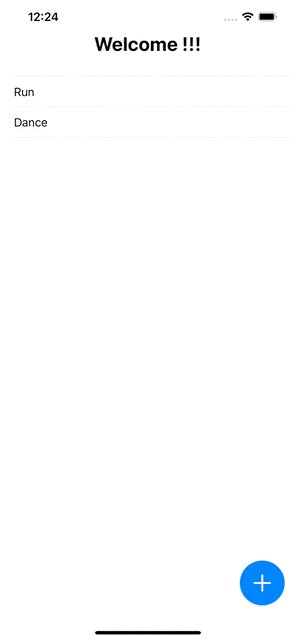
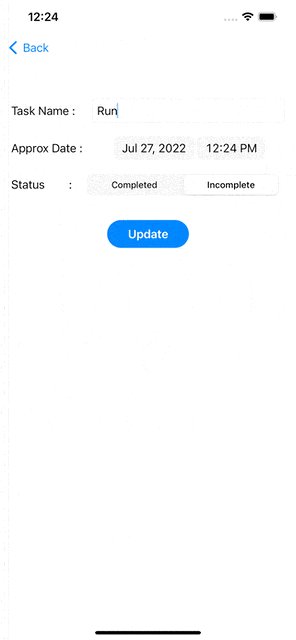
Ultimately, we will develop a basic ToDo app with SwiftUI.
Note: We will use the UIPilot library for navigation but feel free to skip it if you don’t need it.
Our final app, at the end of this article, will look something like this.

To read the full article, visit our blog.
Wanna learn infinite Auto-Scrollusing Jetpack compose?
Infinite auto-scrolling is useful when you want to improve user experience as they don't need to scroll manually to see all the items.
We will use LazyRow with some finite items and make it scrollable for an infinite amount of time.
At the end ofthis blog, you will learn how to implement the Infinite Auto scrolling lazy list.
This post highlights a single approach for infinite auto-scrolling lists and there might be many diverse ways to achieve this in jetpack Compose!
The complete composable for the auto-scrolling lazy list is available on Github.
For detailed implementation, visit our blog.
Wanna learn how to implement Medium-like bar charts using Vue-chartjs?
Analytics plays a key role in hydrating us with the latest or past data. Charts can be handy for analytical purposes.
In this blog, we will discuss how to implement beautiful-interactive bar charts as shown by medium using vue.js.
Here's the list of items you will learn in this blog post.
- Import and register the chart.js components
- Render a basic chart with data
- Get familiar with useful chart.js options
- Customize chart using options
- Combine multiple charts into a single Vue component
- Customize charts
For full implementation, navigate to canopas blog.